در این تله مقاله آموزشی قصد داریم یاد بگیریم چجوری حالت Screen Rotation Landscape رو در React Native غیر فعال کنیم.در هردو پلتفرم Android وIos برنامه ها میتوانند به دو حالت مختلف نمایش داده شوند.حالت پیشفرض در تلفن های همراه Portrait mode است و حالت دوم Landscape است که در آن صفحه با 90 درجه چرخش همراه است.در تنظیمات گوشی ما میتوانیم هر دو حالت را فعال کنیم.اما گاهی اوقات نیاز پیدا میکنیم تا حالت Landscape رو غیرفعال کنیم تا کاربر نتونه اپلیکیشن رو در حالت افقی مشاهده کنه و با برنامه کار کنه.
1.در root اصلی پروژه به مسیر android -> app -> src -> main برید و فایل AndroidManifest.xml رو باز کنید.
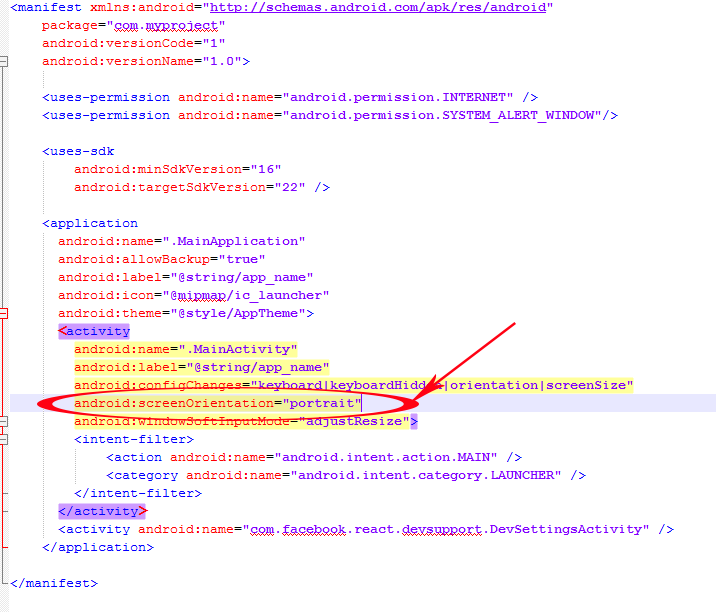
2.ناحیه activity رو در فایل AndroidManifest.xml پیدا کتید و کد android:screenOrientation=“portrait” رو در این ناحیه مطابق اسکرین شات زیر اضافه کنید.

3.بعد از ایجاد تغییرات در فایل AndroidManifest.xml نیاز داریم که از دستور react–native run–android استفاده کنیم تا تغییرات رو ببینیم.
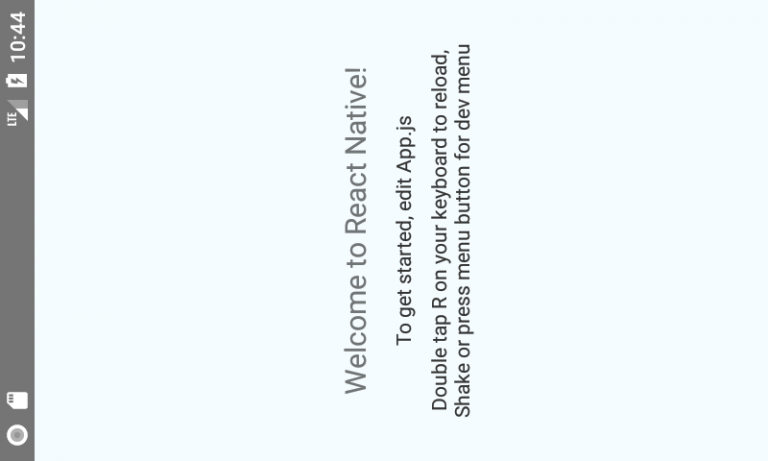
اسکرین شات در نسخه Android بعد از غیرفعال کردن چرخش صفحه:

دیدن نوشته غیرفعال کردن حالت Landscape در Ios
- کد خبر 12027
- 402 بازدید
- بدون نظر
اخبار زردیس | جدیدترین اخبار ایران و جهان
تمامی حقوق مطالب برای اخبار زردیس محفوظ است و هرگونه کپی برداری بدون ذکر منبع ممنوع می باشد.
طبق ماده 12 فصل سوم قانون جرائم رایانه ای کپی برداری از قالب و محتوا پیگرد قانونی خواهد داشت.
طراحی و اجرا: سامانه سایت ساز زردیس