در این پست آموزشی قصد داریم افزونه ای قدرتمند را به شما معرفی کنیم که به کمک آن می توانید ویجت ها یا ابزارک های وردپرس را در شرایط خاصی از دید کاربران پنهان کنید، به عنوان مثال دو ویجت خبرنامه یکی در سایدبار و یکی هم در بخش فوتر سایت قرار دارد.
مطئمنا اگر بازدیدکننده ای از طریق موبایل وارد وب سایت شود دو ابزارک مشابه را در پایین صفحه مشاهده خواهد کرد، این مورد علاوه بر شلوغی صفحه تجربه کاربری ناخوشایندی را منتقل خواهد کرد، پس چه بهتر یکی از آنها را مخفی کرده و به کاربران موبایلی نشان ندهیم.

و اما در ادامه مراحل انجام اینکار را به صورت گام به گام آموزش می دهیم:
۱- افزونه Widget Options
در قدم اول پلاگین Widget Options را نصب و فعال کنید، این افزونه دارای دو نسخه پولی و رایگان است که نسخه رایگان آن نیاز شما را برطرف خواهد کرد.

۲- تنظیمات افزونه
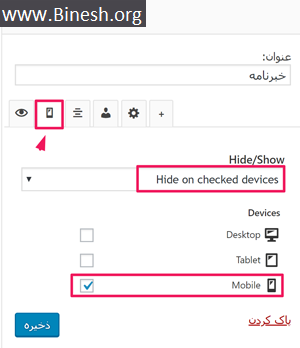
حال کافی است از منوی “نمایش” گزینه “ابزارک ها” را انتخاب کنید، همانطور که ملاحظه می کنید Widget Options در پایین هر ویجت چندین گزینه اضافه کرده است، برای مخفی کردن ویجت موردنظرتان مطابق تصویر زیر عمل کنید.

در نهایت تغییرات را “ذخیره” کرده و تست های لازم را انجام دهید.
افزودن کلاس و آی دی به ابزارک(اختیاری)
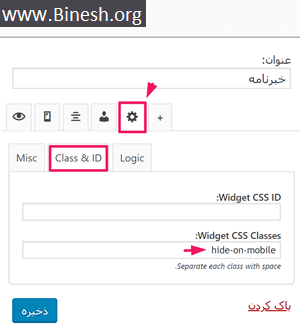
قابلیت های Widget Options به همین جا ختم نمی شود، شما می توانید Class یا ID اختصاصی خود را به هر ابزارک اضافه کرده و آنها را از طریق CSS یا JS مدیریت کنید.
در مثال خبرنامه به جای مراحل بالا می توانید یک کلاس با نام hide-on-mobile به صورت زیر تعریف کنید.

حالا همه چیز در اختیار شماست، کافی است متناسب با ابعاد استاندارد دستگاههای موبایل Media Query های خاص خودتان را بنویسید.
@media ( max-width: 767px ) {
.hide-on-mobile {
display: none;
}
}
- کد خبر 12121
- 274 بازدید
- بدون نظر
اخبار زردیس | جدیدترین اخبار ایران و جهان
تمامی حقوق مطالب برای اخبار زردیس محفوظ است و هرگونه کپی برداری بدون ذکر منبع ممنوع می باشد.
طبق ماده 12 فصل سوم قانون جرائم رایانه ای کپی برداری از قالب و محتوا پیگرد قانونی خواهد داشت.
طراحی و اجرا: سامانه سایت ساز زردیس


