حوادث رکنا: دلــســوزی هــای ناآگاهانه پــدر و مــادر معتادم درحالی زندگی مرا به تباهی کشاند که چندین بار سرم را با تیغ جراحی شکافتند اما پس از آن اشتباهات خودسرانه و یکه تازی هایشان موجب شد به اعماق دره فلاکت سقوط کنم و اکنون … به گزارش رکنا، این ها گوشه ای از قصه تلخ […]
همزمان با روز بزرگداشت فردوسی بررسی شد: فرو نشست دشت مشهد تهدیدی برای آینده آرامگاه فردوسی/ عدم توجه به نامه رهبری در خصوص طوس/ مقبره فردوسی در سلامت کامل قرار دارد همزمان با روز بزرگداشت فردوسی خبرگزاری برنا به بحث و بررسی در خصوص وضعیت آرامگاه این گنجینه ارزشمند ادب فارسی پرداخت. به گزارش گروه […]
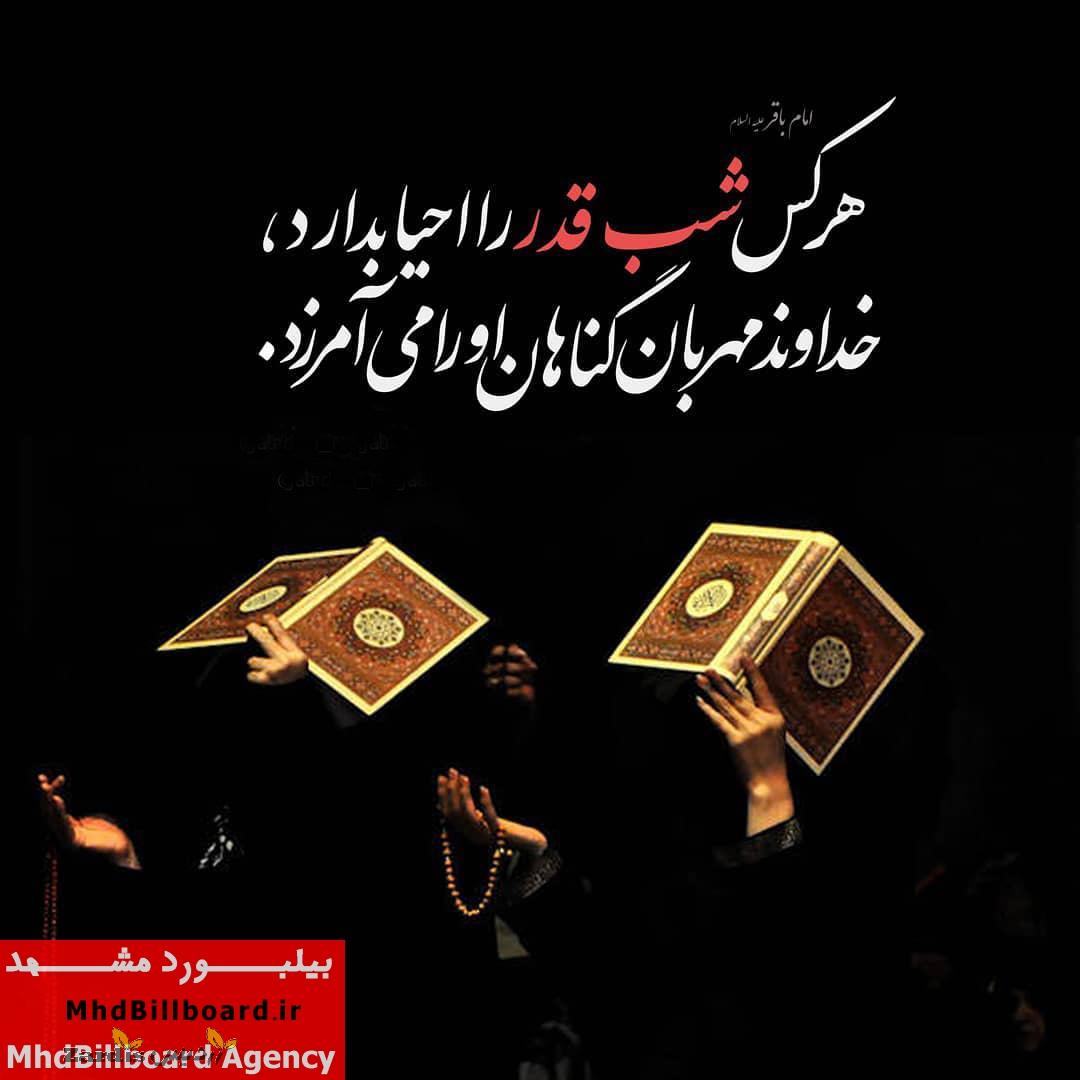
به گزارش فرتاک نیوز مردم کشورمان شب گذشته با رعایت پرتکلهای بهداشتی مراسم احیای شبهای قدر را در سراسر کشور برگزار کردند . این ها تصاویر منتخبی از خبرگزاری ایسناست که در مشهد مقدس، قم و تهران گرفته شده اند.
حوادث رکنا: مرد 60 ساله به خاطر قتل پسر 11 ساله مشهدی در لیست اعدام قرار گرفت. این مرد که رمضان نام دارد به بهانه خرید توله سگ مرتضی را به باغ کشاند و کشت. به گزارش رکنا، قضات دیوان عالی کشور، حکم اعدام برای مرد 60 ساله ای را که از سوی 3 قاضی […]
چهارشنبه ۲۴ اردیبهشت ۱۳۹۹ روزنامه شهرآرا ورزشی| از بام مشهد تا بام آسیا

از اعمالى که در طول سال، مخصوصا شبهاى مبارک رمضان و به خصوص در شب قدر بدان سفارش شده است، احیا و شب زنده دارى است. پیامبر اکرم صلی الله علیه و آله فرمود:«مَنْ اَحْیا لَیْلَةَ الْقَدْرِ حُوِّلَ عَنْهُ الْعَذابُ اِلَى السَّنَةِ الْقابِلَةِ؛کسى که شب قدر را زنده بدارد، عذاب تا سال آینده از او […]

خبر آنلاین : مدیرعامل سازمان فردوسهای شهرداری مشهد از ادامه روند تعطیلی آرامستانها در شبهای قدر در مشهد خبر داد. حجتالاسلام حسین مهدوی دامغانی با بیان این مطلب، اظهار کرد: با توجه به شیوع ویروس کرونا و تعطیلی آرامستانها تاکنون دستوری مبنی بر بازگشایی آرامستانها از سوی ستاد ملی مبارزه با کرونا صادر نشده است. […]
حوادث رکنا: زنی که با راه اندازی یک تشکیلات سازمان یافته و برگزاری جلسات صدها نفری خانگی در مشهد، اعتقادات مذهبی مردم را دستاویزی برای کلاهبرداری های میلیاردی شبکه ای قرار داده بود با صدور دستورات ویژه قضایی به چنگ عدالت افتاد. به گزارش رکنا، به دنبال تاکیدات رئیس کل دادگستری خراسان رضوی برای هوشیاری […]
به روایت پرس تی وی؛ سفر پرفراز و نشیب جوان روس به مشهد مستند «رودیون» (Rodion) در شبکه پرس تی وی به روایت داستان زندگی جوان روس و گرویدن وی به دین مبین اسلام در سفر به مشهد مقدس می پردازد. به گزارش گروه فرهنگ و هنر خبرگزاری برنا، این مستند به کارگردانی و تهیه […]
حوادث رکنا: مدیرعامل آتش نشانی مشهد از نجات یک زن و دخترانش از میان سیلاب در منطقه ده غیبی این شهر خبر داد. به گزارش رکنا، به نقل از روابط عمومی آتش نشانی مشهد، آتشپاد دوم امیر عزیزی اظهار کرد: دقایقی قبل در پی تماس تلفنی شهروندان با سامانه ۱۲۵ مبنی بر گرفتار شدن خودرو […]
رئیس اتحادیه طلا و جواهر مشهد از کمیابشدن سکه در بازار خبر داد و گفت: «باتوجهبه افزایش تقاضای خرید سکه، عرضه آن کمتر شده و همین مسئله حباب قیمت سکه در مشهد را به ۵۰۰ هزار تومان رسانده است.» کارگر آنلاین : محمدباقر معبودینژاد در گفتوگو با شهرآرانیوز با اشاره به قیمت سکه در بازار […]